¿Quieres aprender a editar CSS en WordPress para mejorar el diseño de tu web? En este post descubrirás:
- Métodos básicos y avanzados para editar CSS en WordPress, desde el Personalizador hasta el uso de FTP.
- Plugins recomendados para añadir CSS personalizado sin tocar los archivos del tema.
- Consejos prácticos para realizar modificaciones seguras y mantener tu sitio siempre optimizado.
Si estás trabajando en la creación y diseño web con WordPress, seguramente has sentido la necesidad de darle un toque único a tu sitio para que refleje tu estilo y el de tu marca. Aquí es donde entra en juego editar CSS en WordPress: una herramienta poderosa que te permite personalizar la apariencia de tu página al máximo. Desde ajustar colores y tipografías hasta rediseñar completamente la estructura visual, modificar el CSS es clave para diferenciarte en un entorno digital competitivo.
En esta guía te mostraré, paso a paso, cómo puedes editar CSS en WordPress de forma fácil y segura, tanto si eres principiante como si ya tienes algo de experiencia. Ya sea que prefieras usar herramientas básicas como el Personalizador, métodos avanzados con FTP o plugins especializados, aquí encontrarás todo lo que necesitas para transformar tu sitio y llevarlo al siguiente nivel. ¡Es hora de liberar tu creatividad y crear una web que destaque!
Importancia de editar CSS en WordPress
¿Te has preguntado cómo darle ese toque único a tu página web para que refleje realmente tu marca? Como emprendedoras digitales, sabemos lo importante que es destacar en un entorno tan competitivo, y personalizar el diseño de tu sitio puede marcar una gran diferencia. Editar CSS en WordPress es como tener una varita mágica que te permite adaptar cada detalle visual para alinear tu página con tu visión y objetivos.
Beneficios de la personalización CSS
Hacer ajustes en el CSS no solo se trata de estética, también es una herramienta estratégica. Aquí tienes algunos de los beneficios que puedes obtener al personalizar el CSS en tu WordPress:
- Diseño que habla de ti: Cambia colores, fuentes y la disposición de los elementos para transmitir la esencia de tu marca. Imagina un sitio que no solo sea funcional, sino que también sea tuyo, en cada detalle.
- Una experiencia para recordar: Pequeños cambios pueden hacer maravillas para tus visitantes. Botones más visibles, textos fáciles de leer, o un espaciado que evite la sensación de saturación, todo contribuye a que tus clientes disfruten navegando en tu web.
- Amor por los móviles: Hoy en día, la mayoría de las personas visitan sitios desde sus teléfonos. Con CSS puedes asegurarte de que tu diseño luzca espectacular, sin importar si lo ven en un móvil o en un ordenador.
- Destacar entre la multitud: ¿Quién quiere que su web se parezca a la de otros? Un diseño único, creado con CSS, te ayudará a destacar en un mercado donde la originalidad es clave para atraer y retener usuarios.
Limitaciones de los temas por defecto
Aunque WordPress ofrece temas muy funcionales, muchas veces nos encontramos con un muro cuando queremos algo más personalizado. Estas son algunas de las limitaciones que seguramente has notado:
- Pocas opciones de diseño: Los temas suelen venir con configuraciones básicas, lo cual es genial para empezar, pero si tienes una visión específica en mente, puede ser frustrante no encontrar lo que necesitas.
- Diseños repetidos: ¿Cuántos sitios hemos visto que parecen iguales? Usar un tema muy común puede quitarle ese factor wow a tu página.
- Rigidez en los ajustes: Muchas veces, queremos hacer pequeños cambios, pero las opciones predeterminadas no lo permiten. Es ahí donde editar CSS se convierte en tu mejor aliada para dar rienda suelta a tu creatividad.
Editar CSS en WordPress no es solo para expertas en programación; es una herramienta accesible que puede transformar tu sitio en algo que realmente conecte con tu audiencia. ¡Sigue leyendo para aprender cómo hacerlo de forma fácil y práctica!
Métodos básicos para editar CSS
Personalizar el estilo de tu sitio web en WordPress no tiene por qué ser complicado, incluso si no tienes experiencia previa en programación. Existen métodos sencillos y accesibles que te permitirán adaptar el diseño de tu página a tus necesidades. A continuación, te cuento cómo puedes hacerlo:
Uso del Personalizador de WordPress
El Personalizador de WordPress es una herramienta súper intuitiva, perfecta para hacer ajustes visuales rápidamente sin complicaciones técnicas. Aquí puedes agregar CSS personalizado sin tocar directamente los archivos del tema, lo que lo convierte en una opción segura y práctica.
Cómo añadir CSS adicional
¿Lista para empezar? Sigue estos pasos:
- Ve al panel de control de WordPress.
- En el menú, selecciona Apariencia y luego Personalizar.
- Dentro del Personalizador, haz clic en la opción CSS Adicional.
- Escribe o pega el código CSS que deseas agregar.
Ventaja extra: Los cambios que realices desde aquí no se perderán cuando actualices el tema, ¡así que puedes experimentar sin miedo!
Vista previa en tiempo real
Uno de los mejores beneficios del Personalizador es que puedes ver cómo quedan tus ajustes antes de guardarlos. Si no te convence cómo se ve un color o un espaciado, simplemente lo cambias al instante. Es una forma perfecta de afinar los detalles y asegurarte de que tu sitio se ve exactamente como quieres.

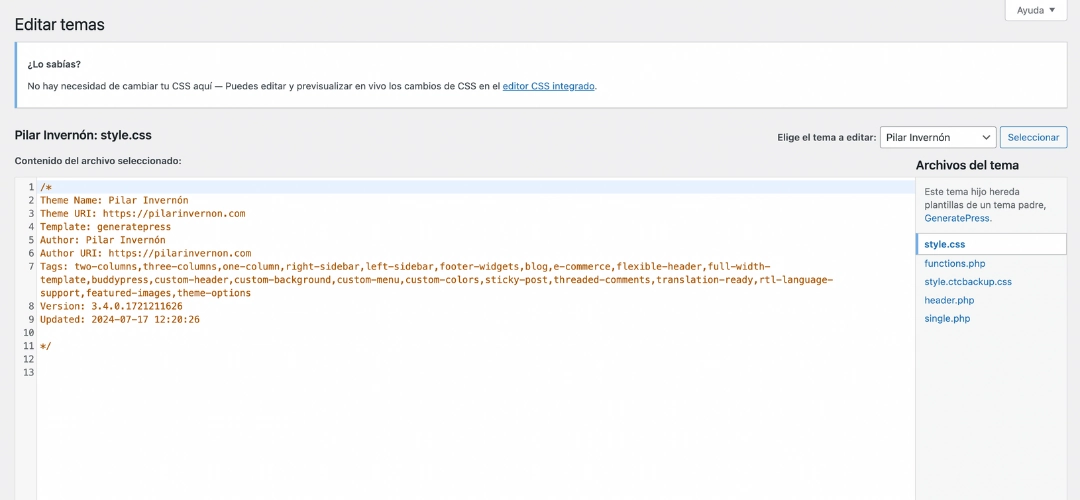
Edición del Archivo style.css
Otra forma de personalizar el CSS de tu sitio es modificando directamente el archivo style.css de tu tema. Sin embargo, este método requiere un poco más de cuidado, porque cualquier cambio podría desaparecer cuando actualices el tema.
Creación de un Tema Hijo
Si decides trabajar con el archivo style.css, te recomiendo crear un tema hijo para proteger tus personalizaciones. Un tema hijo te permite hacer cambios sin afectar el tema principal y asegura que tus ajustes se mantengan después de las actualizaciones. Aquí te explico cómo:
- Crea una nueva carpeta en el directorio de temas de WordPress.
- Dentro de esa carpeta, añade un archivo
style.cssque importe los estilos del tema padre. - Activa el tema hijo desde el panel de control de WordPress.
Con esto, puedes editar el CSS libremente sin preocuparte por perder tus cambios en el futuro.
También existen plugins gratuitos, como Child Theme Configurator, que te facilitan esta tarea.

Precauciones al modificar archivos
Trabajar directamente con los archivos del tema puede ser delicado, así que ten en cuenta estas precauciones:
- Haz una copia de seguridad de tus archivos antes de modificarlos.
- Revisa bien el código para evitar errores, ya que una línea mal escrita puede afectar la apariencia de todo tu sitio.
- Siempre que puedas, utiliza el Personalizador o un tema hijo en lugar de modificar los archivos originales del tema.
Con estos métodos, tienes todo lo necesario para empezar a personalizar el diseño de tu página. Lo mejor es que puedes avanzar a tu ritmo y experimentar hasta encontrar el estilo perfecto para tu marca. ¡Dale vida a tu sitio y hazlo único!
Métodos avanzados para editar CSS
Si ya has explorado los métodos básicos y quieres tener un control aún más detallado sobre el diseño de tu sitio WordPress, los métodos avanzados para editar CSS son el siguiente paso. Estas técnicas son ideales si buscas realizar cambios específicos y profundos en tu página web. A continuación, te explico cómo llevarlos a cabo.
Uso de clientes FTP
Los clientes FTP (File Transfer Protocol) son herramientas avanzadas que te permiten conectarte directamente al servidor donde está alojado tu sitio. Con ellos, puedes gestionar y editar archivos como si estuvieran en tu propia computadora. Este método es perfecto cuando necesitas acceso completo al sitio, por ejemplo, si el editor de temas en el panel de WordPress no está disponible.
Cómo conectarte por FTP
Para comenzar, sigue estos pasos:
- Descarga un cliente FTP, como FileZilla o Cyberduck.
- Configura la conexión ingresando:
- La dirección del servidor FTP.
- Tu nombre de usuario y contraseña.
- El puerto (generalmente, el 21).
Una vez configurado, establece la conexión y accede a los archivos de tu sitio WordPress. ¡Es como abrir las puertas a todas las carpetas y archivos que conforman tu web!
Edición y guardado de archivos
Cuando ya estés conectada, localiza la carpeta /wp-content/themes/tu-tema/ y encuentra el archivo style.css. Desde aquí puedes:
- Descargar el archivo a tu computadora.
- Editarlo con un editor de texto como Notepad++ o Visual Studio Code (¡no uses Word u otro editor genérico, para evitar problemas de formato!).
- Guardar los cambios y subir nuevamente el archivo al servidor, reemplazando el original.
Este método te da máxima libertad, pero recuerda trabajar siempre con cuidado para evitar errores en el código.
Edición directa en el Editor de Temas
Si prefieres no usar un cliente FTP, otra opción avanzada es editar el CSS directamente desde el Editor de Temas en el panel de control de WordPress. Este método es rápido y accesible, pero requiere precaución porque cualquier cambio incorrecto puede desconfigurar tu sitio.
Cómo acceder al Editor de Temas
- Ve al panel de control de WordPress.
- Haz clic en Apariencia y selecciona Editor de Temas.
- Una vez dentro, podrás ver una lista de los archivos del tema activo, como
style.css, listo para ser editado.
Seguridad al editar en el Editor
Editar directamente desde el panel puede ser muy útil, pero también riesgoso. Aquí algunos consejos para hacerlo de forma segura:
- Haz una copia de seguridad: Antes de tocar nada, guarda una copia del archivo original. Así, si algo sale mal, podrás restaurarlo fácilmente.
- Edita poco a poco: Haz cambios pequeños y verifica cómo afectan el diseño de tu sitio después de cada ajuste. Esto te ayudará a identificar errores rápidamente.
- Evita trabajar en vivo: Si es posible, prueba los cambios primero en un entorno de prueba antes de aplicarlos a tu sitio activo.
¿Qué método avanzado elegir?
Ambos métodos, FTP y el Editor de Temas, son herramientas potentes para editar CSS y personalizar tu sitio WordPress. Si buscas flexibilidad y tienes algo de experiencia técnica, el FTP es una excelente opción. Si prefieres algo más directo y accesible, el Editor de Temas puede ser suficiente.
Con estas técnicas avanzadas, tienes el control total para llevar tu diseño al siguiente nivel. ¡Atrévete a experimentar y dale a tu sitio ese toque único que lo hará brillar!
Plugins para añadir CSS personalizado
¿Te gustaría personalizar el diseño de tu página WordPress sin complicarte la vida tocando directamente los archivos del tema? Los plugins para añadir CSS personalizado son herramientas perfectas para esto. Son fáciles de usar, seguros y te ahorran mucho tiempo, permitiéndote concentrarte en lo que realmente importa: hacer crecer tu negocio. Aquí te presento algunos de los mejores plugins que puedes utilizar.
Simple Custom CSS
Si estás buscando una solución sencilla para realizar cambios en el diseño de tu sitio, Simple Custom CSS es una gran opción. Es gratuito, fácil de usar y perfecto para quienes no tienen experiencia técnica.
¿Por qué elegirlo?
- Interfaz amigable: Solo tienes que copiar y pegar tu código CSS en su editor. Nada de configuraciones complicadas.
- Previsualización en tiempo real: Te permite ver cómo se ven los cambios antes de guardarlos. ¡Adiós sorpresas desagradables!
- Seguro para actualizaciones: Tus modificaciones no se perderán cuando actualices el tema, porque el CSS se guarda por separado.
CSS Hero
¿Quieres algo más avanzado y visual? CSS Hero es un plugin premium que hace que personalizar el CSS sea tan fácil como usar un editor gráfico. Es perfecto si necesitas un control detallado sin escribir demasiado código.
Ventajas principales:
- Editor visual en tiempo real: Cambia colores, fuentes o tamaños mientras ves cómo se aplican los ajustes en tu sitio. Es como diseñar en vivo.
- Compatibilidad con temas populares: Funciona a la perfección con muchos de los temas más usados en WordPress, por lo que no tendrás problemas de integración.
- Funciones avanzadas: Puedes guardar plantillas de estilo para utilizarlas en otras partes del sitio o en futuros proyectos.
Aunque es de pago, CSS Hero vale la pena si buscas llevar tu diseño al siguiente nivel sin complicarte.
SiteOrigin CSS
Para quienes buscan un equilibrio entre simplicidad y funcionalidad, SiteOrigin CSS es una excelente elección. Tiene tanto una versión gratuita como una de pago, y es muy accesible incluso para principiantes.
Lo que hace especial a este plugin:
- Interfaz intuitiva: Su editor funciona como un «arrastrar y soltar» visual, por lo que puedes personalizar el diseño sin escribir código.
- Documentación completa: Incluye guías y tutoriales para que incluso los novatos puedan aprender a usarlo rápidamente.
- Compatibilidad asegurada: Se integra bien con la mayoría de los constructores de páginas y plugins, evitando conflictos.
¿Qué plugin es el ideal para ti?
- Si prefieres algo simple y gratuito, empieza con Simple Custom CSS.
- Si necesitas más control y un editor visual avanzado, considera invertir en CSS Hero.
- Si buscas un término medio entre facilidad y funcionalidad, prueba SiteOrigin CSS.
Con cualquiera de estos plugins, puedes personalizar tu sitio de forma fácil, rápida y segura, sin preocuparte por romper algo en el proceso.
Consejos y buenas prácticas para editar CSS en WordPress
Editar CSS en WordPress puede ser emocionante, pero también conlleva ciertos riesgos si no se toman precauciones. Para garantizar que tus cambios sean eficaces y seguros, te comparto algunos consejos y buenas prácticas que te ayudarán a mantener el control y evitar sorpresas desagradables.
1. Respaldo y copias de seguridad
Antes de tocar cualquier código, ¡asegúrate de tener un respaldo! Una copia de seguridad completa de tu sitio es como un seguro que te protege de errores inesperados o fallos. Con un respaldo puedes restaurar tu sitio a su estado anterior en minutos.
Opciones para hacer copias de seguridad:
- Plugins de copia de seguridad: Usa herramientas como UpdraftPlus o BackupBuddy, que automatizan todo el proceso y te permiten programar respaldos periódicos.
- Herramientas del hosting: Muchas plataformas de hosting incluyen funciones de respaldo automático. Revisa si tu proveedor lo ofrece.
- Método manual: Descarga los archivos de tu sitio y exporta la base de datos desde tu servidor. Es más laborioso, pero igualmente efectivo.
2. Documentación de cambios
Una vez que empiezas a editar CSS, es fácil perder la cuenta de lo que cambiaste y por qué. Llevar un registro detallado te ayudará a mantener todo organizado y hará más sencillo solucionar problemas en el futuro.
¿Cómo documentar tus cambios?
- Crea un archivo de registro: Anota la fecha, el cambio realizado y el motivo detrás de cada ajuste. Por ejemplo:20/12/2024: Cambié el color de los botones principales a #FF5733 para mejorar la visibilidad.
- Usa comentarios en el código: Dentro de tu archivo CSS, añade notas para ti misma o para quien toque el código después. Los comentarios no afectan el funcionamiento y son muy útiles. Por ejemplo: /* Cambio realizado el 20/12/2024: Ajusté el color del encabezado principal */ h1 { color: #333; }
3. Prueba antes de publicar
No importa cuán simple sea el cambio, prueba siempre antes de aplicarlo al sitio en vivo. Trabaja en un entorno de prueba o usa un plugin de staging si tu hosting lo permite. Así puedes experimentar sin riesgos.
4. Evita modificar archivos originales del tema
Si decides editar directamente el archivo style.css, asegúrate de estar trabajando en un tema hijo. Modificar los archivos originales del tema principal puede ser un error costoso, ya que cualquier actualización del tema eliminará tus cambios.
5. Sé minimalista con el CSS
Es fácil emocionarse y escribir líneas y líneas de código, pero a veces menos es más. Mantén tu CSS limpio y ordenado para que sea fácil de leer y mantener. Elimina cualquier código que ya no estés usando para evitar confusiones.
6. Aprende con la práctica
Por último, ¡practica, prueba y experimenta! Editar CSS puede parecer complicado al principio, pero con el tiempo entenderás mejor cómo funciona. Si tienes dudas, consulta la documentación oficial de WordPress o busca tutoriales para inspirarte.
Con estas buenas prácticas, estarás lista para personalizar tu sitio de manera segura y eficiente, sin estrés. Recuerda: los pequeños detalles pueden marcar una gran diferencia en el diseño de tu página. ¡Atrévete a dar ese paso y crea algo único!
Conclusión
Personalizar tu sitio web puede marcar la diferencia entre tener una página genérica y una que realmente conecte con tu audiencia. Aprender a editar CSS en WordPress te da la libertad de ajustar cada detalle de diseño, asegurándote de que tu web refleje tu marca y tus valores de manera única.
Recuerda que no necesitas ser una experta en código para lograrlo. Con las herramientas y métodos que hemos visto —desde el uso del Personalizador y los plugins, hasta opciones avanzadas como FTP— tienes todo lo necesario para empezar a experimentar y crear un diseño profesional y funcional.
No tengas miedo de probar, documentar y ajustar hasta encontrar el estilo que mejor se adapte a tu visión. Y, por supuesto, no olvides seguir las buenas prácticas: haz respaldos, trabaja de forma ordenada y, sobre todo, diviértete en el proceso.
Tu sitio web es tu carta de presentación en el mundo digital, y ahora tienes el conocimiento necesario para hacer que brille. ¡Es hora de poner manos a la obra y dejar tu huella en el diseño web! 🌟



0 comentarios